Grid Designer
Use the Grid Designer to design grids for Syntelate XA.
What’s a Grid?
A grid is a table linked to a data source object in your universe. Grids can display data from this data source object. You can also let agents use grids to add, update, and delete records in the data source object.
The following read-only grid shows the customer’s interaction history. This shows all previous contact with the customer across all channels, with a row for each previous interaction.
The following editable grid is from a configuration desktop that is only accessible to users such as supervisors and managers. It is used to manage agents and has one row for each agent.
Designer Tiles
Creating a grid involves three Designer tiles:
- Universe Builder: Use to add the data source object to the universe. The data source object must be of type Grid table or Grid stored procedure. Where a table, it must be a child of another table. More on this below.
- Grid Designer: Use to indicate:
- The columns of the data source object that you wish to use in the grid
- Whether each column is visible, read-only, and so on
- Data Entry Designer: Use to add the grid that you have created to a data entry element.
Child Table
Where a grid’s data source object is a table, it must be a child table of another data source object.
EXAMPLE
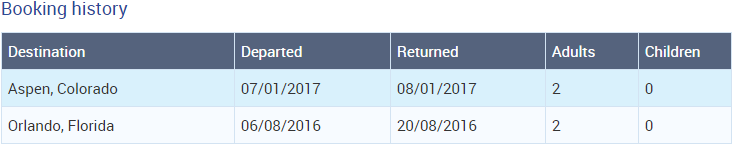
On the Inisoft Travel agent desktop, a read-only grid shows all holidays that the customer has booked through Inisoft Travel:

This grid’s data source object is Inisoft Travel’s HOLIDAYBOOKING table, which contains one record for every holiday that is booked through Inisoft Travel.
HOLIDAYBOOKING is a child of Inisoft Travel’s CONTACT table, which contains one record for every Inisoft Travel customer. The two tables are linked via the contact ID.
The parent–child relationship between these two data source objects means that, when a customer’s record is opened in Syntelate XA (setting the contact ID), the grid shows all records in HOLIDAYBOOKING that relate to that customer.
Controls Linked to a Grid
Once you have added a grid to a data entry element, you can then add other data entry controls that reference the grid, for example:

Here fields Hotel, Number of rooms, Airline, and Total price all reference fields in the data source object used by the grid. When an agent clicks a row in the grid, these fields update to show the values for this row.
Regardless of whether you wish a field to show in the grid control (the table), or whether you wish to use it in a separate data entry control, you must add the field as a column in the Grid Designer.
With the above example, the following are all columns in the Grid Designer:
- Destination
- Departed
- Returned
- Adults
- Children
- Hotel (invisible)
- Number of rooms (invisible)
- Airline (invisible)
- Total price (invisible)
In the Column Properties of Hotel, Number of rooms, Airline and Total price, Visible? is set to No.
To reiterate, any fields of the data source object that you wish to use must be added as a column to the grid.
Note that the Editable? column property dictates whether the field is editable, not only if it is displayed in the grid control, but also if it is used in any other data entry control.
Note: Another example of a control linked to a grid is a transcript control linked to a interaction history grid. For more information, see Interaction History.
Searchable Grids
The Grid Designer lets you add one or more search fields to a grid.
For example, the screenshot below shows a grid whose data source object is the INTERACTION_X table. This has been set up with four search fields: First name, Surname, Phone number, and Email address.
At Inisoft Travel, a supervisor can use one or more of the search fields to search for a particular interaction and then edit its details, such as the priority, callback time, and so on.
More Information
Click a page for more information:



